
Antes de diseñar, programar y poner en línea, lo primero que debemos tener claro es el contenido.
Nada de lo que hagamos tendrá ningún sentido si no estamos claros en que necesitamos y para ello debemos tener claro también que publicaremos. Es decir, si no conocemos el propósito del sitio web no podremos establecer los elementos que la compondrán, por tanto el primero paso que tomaremos es definir que contendrá nuestro sitio web.
La web puede tratarse de literalmente cualquier cosa que tú quieras: Tu colección de pitufos, afiches interesantes, noticias sobre el mundo automovilístico, etc; tu imaginación es el límite. Tener experiencia con el contenido que has de poner en línea te dará la facilidad de palabra que necesitas para generar contenido interesante. Piensa que el público vendrá a tí para conocer sobre ese tema, y que deberías fomentar una atmósfera que les invite a quedarse y leer más sobre el mismo.
Ahora bien, como busco un tema que todos los que leamos este tutorial conozcamos, he decidido que haremos una web personal. Cada uno deberíamos tener, al final de esta serie de tutoriales, una web personal profesional que refleje quienes somos y que hacemos, a partir de la base que vamos a crear, luego tendrás la capacidad para hacer las tuyas sobre los temas que más te apasionen o interesen.
Hagamos una lista de las cosas que nos gustaría poner en el sitio web:
Piensa en ello como una extensión de tu tarjeta de presentación que te permite establecer tu propio contexto. Una de las dificultades más grandes que tienen las grandes sociedades es el contexto. Antes, en un pequeño pueblo, de seguro sería más fácil que todos conocieran quien era el herrero y quien el bardo, ahora destacar en nuestros ámbitos profesionales se dificulta.
El profesional que busca trabajo debe tener un contexto que le permita reconocer sus facultades y conocimientos, es por ello que adjuntas un Currículum Vitae con tu solicitud de empleo. Pero como no puedes entregar Currículums con cada tarjeta de presentación, entonces piensa que esta página será ese complemento faltante.
Esto nos permite visualizar y delimitar mejor el contenido de nuestra web, el tono de nuestra escritura y hasta incluso nos ayudará a la hora de elegir el diseño de la misma.
En general, una web se compone de los siguientes elementos:
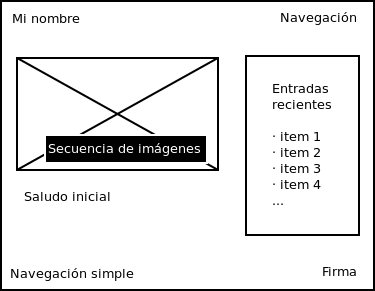
En nuestro caso, la web tendrá más o menos la siguiente apariencia:
Mi nombre
Inicio – Acerca de mí – Servicios – Blog – Contácteme
Inicio – Acerca de mí – Servicios – Blog – Contácteme
Mi nombre, todos los derechos reservados © 2011
Esta presentación puede parecer simple de momento, pero es importante siempre diagramar para poder diseñar. Todo pintor serio comienza partiendo de bocetos previos que utiliza para diagramar su obra y saber mejor lo que hará y como lo procederá.
Dependiendo del tipo de contenido a mostar, nuestra área de Contenido variará: tendrá columnas, listas o bien elementos singulares, todo depende de lo que vayamos a presentar en ella, por lo que ahora será necesario tener a mano lápiz y papel.
En el papél diagramaremos nuestras variantes sobre la base original, en orden correspondiente: página de inicio, acerca de, galería de imágenes, lista de artículos (y de servicios) y la página de artículo completo (y servicio completo).
Notarás que no he diagramado aún la página de contáctenos. Quiero tocar el tema de los formularios por separado, pues estos tienen sus propias técnicas de presentación, reglas y etiquetas. Por ahora ya tenemos todo listo para comenzar nuestra web.
Recordarás que en la lección anterior hablamos del lenguaje HTML y de las etiquetas. En él decíamos:
Visualiza el lenguaje HTML como una especie de carpeta que contiene todo lo relevante para que el navegador web comprenda que poner y como poner en pantalla tu página web, y piensa que cada etiqueta es otra carpeta más que contiene la información a desplegar: los bloques de texto, los títulos, los enlaces y las imágenes, todos ordenados dentro de la carpeta, que el navegador leerá e interpretará.
Pues bien, manten esa analogía en mente. La carpeta principal en HTML es <html> que contendrá todas las otras etiquetas de nuestra página web. Esta es una etiqueta que requiere que “abras” y “cierres”, es decir, que delimites su extensión.
La etiqueta <html> le dice al navegador que el presente es un documento HTML. A esta también se le conoce como el elemento raiz.
Ahora bien, como en todo lenguaje, existen ligeras variantes con sus propias convenciones en la sintaxis, es por ello que debemos declarar correctamente que variante estaremos usando.
Para ello a la etiqueta HTML le precede una más llamada DOCTYPE que declarará al navegador que reglas deberá utilizar para la correcta presentación del documento.
<!DOCTYPE HTML>
<html>
<head>
<title>Título del documento</title>
</head>
<body>
<p>Contenido del documento......</p>
</body>
</html>
Nota cómo el DOCTYPE no necesita cerrarse. HTML5 no requiere que declaremos el DOCTYPE, pero lo ponemos ahí para que los navegadores antiguos no se confundan.
Dentro de la etiqueta HTML encontramos la etiqueta HEAD. Esta etiqueta se utiliza para denotar el encabezado del documento HTML. En ella están contenidas otras etiquetas que proveen información acerca del documento, como por ejemplo el título, la descripción, palabras clave, etc. Normalmente verás etiquetas TITLE, META, SCRIPT y STYLE dentro del encabezado del documento HTML típico.
La mayoría de esta información no se desplegará en el navegador (aunque el título usualmente aparece en la barra de título de la ventana del navegador), aún así, lo contenido en esta etiqueta provee de funcionalidad a la página. La etiqueta HEAD siempre debe estar entre las etiquetas <HTML> y </HTML>.
Dentro de la etiqueta HTML también encontramos la etiqueta BODY. Esta otra etiqueta se utiliza para indicar el contenido principal del documento HTML. Al igual que la etiqueta anterior, esta deberá situarse siempre entre las etiquetas <HTML> y </HTML>.
Todo documento HTML debe tener una etiqueta de cada de las anteriores, es decir, un documento HTML tendrá siempre una etiqueta HEAD y otra BODY y ambas no deberán intersectarse entre sí.
Abre tu editor de texto, copia y pega lo siguiente, y guárdalo como un archivo con el nombre index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Título del documento</title>
</head>
<body>
<p>Contenido del documento......</p>
</body>
</html>
Has doble click para abrir el archivo en tu navegador, tendrás algo parecido a esto:
¡Felicidades, has creado tu primera página web!
Pausa celebratoria obligada…
¡Bien! ¡Muy bien!
Ahora veamos algunas de las etiquetas que utilizaremos dentro del BODY:
Todo documento tiene títulos, subtítulos, sub-subtítulos, etc… Para ello usamos las etiquetas <h1> a la <h6>. Copia y pega esto encima de la etiqueta <p>:
<h1>Encabezado 1</h1> <h2>Encabezado 2</h2> <h3>Encabezado 3</h3> <h4>Encabezado 4</h4> <h5>Encabezado 5</h5> <h6>Encabezado 6</h6>
Ahora presiona F5 en tu navegador y revisa los resultados, tendrás algo que se mira así:

Usa las mismas reglas que usarías al editar documento, un encabezado de primer nivel, varios encabezados de nivel inferior, separando de lo general a lo particular los contenidos que denotan. No los uses a la ligera, los buscadores utilizan esta información para reconocer la estructura semántica de tu documento y establecer enlaces con los términos de búsqueda, pero tampoco creas que por que tienes más de estos el buscador premiará tu contenido.
¿Qué sigue luego de un título? Normalmente el primer párrafo del texto de tu contenido, los párrafos se delimitan con la etiqueta P.
Al igual que en un documento normal, en un documento HTML puedes utilizar etiquetas adicionales para resaltar el contenido de esos párrafos:
<u>Subrayado</u> <b>Negritas</b> <i>Itálicas</i> <del>Tachadas</del>
Las puedes combinar también, pero debes recordar de mantener la jerarquía: la primera etiqueta abierta es la última que cerrarás.
<b><i>Texto Itálico y en Negritas</i></b> <i><u>Texto Subrayado e Itálico</u></i>
Supongamos que lo que quieres hacer es escribir un párrafo divido en varias líneas, como por ejemplo en un poema. Semánticamente es el mismo párrafo aunque ocurra un cambio de línea, para ello utilizaremos la etiqueta BR. Esta etiqueta no contiene nada por tanto utilizaremos una notación especial,
<br />
que indica que la etiqueta se cierra sola.
Regresando a lo del poema, “A un gato” por Jorge Luis Borges:
No son más silenciosos los espejos
ni más furtiva el alba aventurera;
eres, bajo la luna, esa pantera
que nos es dado divisar de lejos.
Por obra indescifrable de un decreto
divino, te buscamos vanamente;
más remoto que el Ganges y el poniente,
tuya es la soledad, tuyo el secreto.
Tu lomo condesciende a la morosa
caricia de mi mano. Has admitido,
desde esa eternidad que ya es olvido,
el amor de la mano recelosa.
En otro tiempo estás. Eres el dueño
de un ámbito cerrado como un sueño.
El código quedaría de esta manera:
<p>No son más silenciosos los espejos <br /> ni más furtiva el alba aventurera; <br /> eres, bajo la luna, esa pantera <br /> que nos es dado divisar de lejos.</p>
<p>Por obra indescifrable de un decreto <br /> divino, te buscamos vanamente; <br /> más remoto que el Ganges y el poniente, <br /> tuya es la soledad, tuyo el secreto.</p>
<p>Tu lomo condesciende a la morosa <br /> caricia de mi mano. Has admitido, <br /> desde esa eternidad que ya es olvido, <br /> el amor de la mano recelosa.</p>
<p>En otro tiempo estás. Eres el dueño <br /> de un ámbito cerrado como un sueño.</p>
Copia, pega y verifica el resultado.
¿Qué pasaría si quieres incluir una lista? Entonces utilizas una etiqueta UL, para listas sin orden, u OL, para listas ordenadas. Esta etiqueta sirve sólo para delimitar donde comienza y termina la lista. Los elementos dentro de la lista, indistintamente de si es ordenada o no, se delimitan con la etiqueta LI.
Lista sin orden
<ul>
<li>item de lista 1</li>
<li>item de lista 2</li>
<li>item de lista 3</li>
<li>item de lista 4</li>
<li>item de lista 5</li>
</ul>
Lista ordenada
<ol>
<li>item de lista 1</li>
<li>item de lista 2</li>
<li>item de lista 3</li>
<li>item de lista 4</li>
<li>item de lista 5</li>
</ol>
Las listas no tienen por que ir dentro de un párrafo, pues como ves son unidades semánticas por si mismas.
Las listas también tienen jerarquías, y estas pueden contener a su vez listas dentro de un item. El asunto está en recordar que un elemto de una lista será el nodo principal de la lista de segundo nivel que contenga. Esto se explica mucho más fácil con un ejemplo:
<ul>
<li>item de lista 1</li>
<li>item de lista 2
<ol>
<li><b>item de lista 1</b></li>
<li>item de lista 2</li>
<li>item de <u>lista</u> 3</li>
<li>item de lista 4</li>
<li>item de lista 5</li>
</ol>
</li>
<li><i>item de lista 3</i></li>
<li>item de lista 4</li>
<li>item de lista 5</li>
</ul>
Copia, pega y prueba.
Como puedes ver, las listas pueden combinarse y a la vez también pueden combinar las otras etiquetas dentro de sí, de maneras muy diversas.
Nos va faltando lo más importante, lo que pone convierte en “hiper” al texto, los enlaces. La etiqueta A delimita las palabras que servirán de vínculo entre una página y otra. Al hacer click en ellas, el navegador procederá a cargar la página que está vinculada.
Esta etiqueta contiene dentro de sí la información que utiliza el navegador a donde está la siguiente página. Esta información se suministra a través de parámetros o atributos especiales.
<a href="http://www.google.com">Enlace a Google</a>
Copia, pega y compruébalo.
Ya lo has visto, hemos creado la primera página web y no hemos hecho más que empezar. Sintonízanos en la próxima entrega para que veamos más detalles interesantes sobre los atributos, insertemos algunas imágenes y aprendamos a crear tablas.
Suscríbete a mi RSS, o sígueme en twitter (@squidjam) para enterarte cuando esté lista la siguiente entrega.
Aprende, Desarrollo, Featured, HTML, Tutorial