
¿Alguna vez quisistes hacer tu propia web? ¡Enhorabuena!
¿Sabes? Resulta que yo aprendí lo que se sobre desarrollo web gracias a que alguien tuvo a bien compartir lo que sabía, y es por ello que tengo una obligación pendiente con la comunidad de desarrolladores web. Es importante que sepas que no asumiré nada, por lo que si tú ya tienes conocimientos básicos te recomiendo esperar un poco, pero si no los tienes, no te preocupes, iremos paso a paso y todo te irá quedando tan claro como me sea posible explicártelo.
¿Para qué aprender estas cosas? Bueno, por un lado, nunca está mal aprender algo nuevo. Por el otro, esto te puede servir, igual que a mí, para que un día te ganes algún dinerillo haciendo algo que te gusta.
Desde ya te aviso, lo que comparta contigo necesitará un compromiso de tu parte, pues luego estos conocimientos necesitarán ser actualizados con el tiempo, pues este mundo está en constante cambio y siempre se descubren cosas nuevas a la vuelta de la esquina.
Cosas indispensables:
Cuando sea necesario, te enlazaré a otros tutoriales pertinentes dependiendo del sistema operativo que usas (pero nos preocuparemos de esto cuando sea necesario).
Primero que nada vamos a asegurarnos que tenemos las herramientas necesarias para esta serie de tutoriales. Las herramientas indispensables por ahora son:
Descárgalos e instálalos. ¿Has terminado? ¡Genial!
Una página web se escribe en HTML. Este lenguaje se escribe con etiquetas que se encierran entre corchetes angulares (“<”, “>”).
Algunos ejemplos de etiquetas HTML son:
<div>, <head>, <script>, <p>
La mayoría de etiquetas requieren que “abras” y “cierres” la etiqueta, aunque hay algunas que no lo requieren, pero hablaremos de esto más adelante.
Visualiza el lenguaje HTML como una especie de carpeta que contiene todo lo relevante para que el navegador web comprenda que poner y como poner en pantalla tu página web, y piensa que cada etiqueta es otra carpeta más que contiene la información a desplegar: los bloques de texto, los títulos, los enlaces y las imágenes, todos ordenados dentro de la carpeta, que el navegador leerá e interpretará.
Ahora, con esta información en mente, representemos una página web gráficamente.
<html>
<head>
<title>Muestra</title>
</head>
<body>
<p>Texto de muestra</p>
</body>
</html>
Como puedes ver en nuestra representación más simple de una página web podemos ver las características básicas de las etiquetas que la componen. Cada etiqueta de las mostradas se abre y cierra. Sí, en efecto, antes hemos mencionado que hay unas etiquetas que “no se cierran”, y con ello me refiero a las etiquetas que no contienen elementos en sí, sino que son los elementos (imágenes, casillas de ingreso de texto, y otras más). Nada complicado, lo veremos en su momento, pero tenlo en mente.
En gris tenemos el documento HTML, encerrado entre etiquetas <html> y </html> (es decir una etiqueta que abre y otra que cierra) y dentro de ella observarás dos partes, una azul, entre etiquetas <head> y </head> que llevan la información del encabezado y lo que deberá estar a mano ántes de mostrar la página, y una parte amarilla, entre etiquetas <body> y </body>, que contiene la información que tu página contendrá.
La parte azul, o el head, contiene información especial sobre la página, llamada metainformación, donde detallaremos el título de la página, palabras clave para los buscadores que encuentren nuestra página sepan ordenarlo en sus catálogos, una descripción, y otros datos útiles que veremos a su debido tiempo.
Pero también la parte azul incluye otras cosas que deberán tenerse a mano en cuanto se muestre la página en pantalla: los javascripts y las hojas de estilo CSS.
Los javascripts son programas que interactúan con el contenido del sitio web en el ordenador de tu audiencia, es decir, de quienes miran la página web. Estos programas hacen un sin fín de actividades y proporcionan la interactividad adicional en tu página. Animaciones, cambios y otras cosas, si ocurre en la ventana de navegación y no significa un cambio en la dirección de la página, entonces de seguro estamos hablando de un javascript.
Las hojas de estilo CSS determinan las reglas que indican al navegador como mostrar cada elemento en nuestra página. Tipografías, colores, imágenes de fondo, posición y espaciamiento, entre otros, son determinados en ellas utilizando una sintaxis particular.
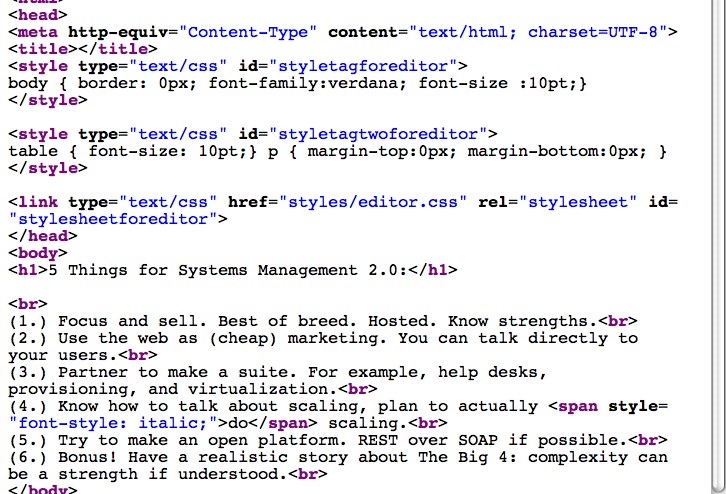
En este momento me gustaría que hicieras algo. Haz click derecho en tu navegador y selecciona la opción “Ver Código Fuente” del menú emergente.
¿Lo viste? Ese es el código HTML de esta página y en él encontrarás muchas etiquetas que tienen diversas funciones. Pronto aprenderás a hacer una página como esta (o incluso mejor). Pero no comas ánsias 🙂 Para llegar a ello debemos cubrir un poco más las bases.
Pues bien, hasta aquí el primer capítulo de la serie. Sintonízanos la próxima semana, cuando veremos un poco más en detalle las etiquetas básicas, entraremos dentro de ellas, aprenderemos el significado de la palabra “parámetro” y crearemos la primera página de esta serie de tutoriales.
Suscríbete a mi RSS, o sígueme en twitter para enterarte cuando esté lista la siguiente entrega.
Aprende, Desarrollo, Featured, HTML, Tutorial